1. Environment
This blog post describes step by step tutorial to debug PHP applications with Visual Studio Code using XDebug extension on localhost.
Mine environment has:
Install the extension: Press F1, type ext install php-debug. This extension is a debug adapter between VS Code and Xdebug by Derick Rethans. Xdebug is a PHP extension (a.so file on Linux and a.dll on Windows) that needs to be installed on your server. The Xdebug PHP extension is required to allow PHP Tools to integrate debugging features into Visual Studio. Choose the Right Xdebug Binaries Choose the version depending on your PHP version, but always 32bit. It is strongly recommended to use the non-thread safe (NTS) version on Windows.
- Wampserver 3.1.0 32 bit x86
- Apache 2.4.27 – PHP 5.6.31
- MySQL 5.7.19
- Visual Studio Code 1.20.1
- XDebug

2. Configure XDebug
Open the php.ini file (usually located at: c:wampbinapacheapache2.4.27binphp.ini) and add the following lines at the end of file:
Also, comment this line:
3. Install and configure XDebug add-on for your favorite web browser
For Chrome, you can download/install it from here.
For Firefox, you can download/install it from here.
Configure the extension to have proper IDE Key: PHPSTORM
4. Configure VS Code
Visual Studio Code Debug Python
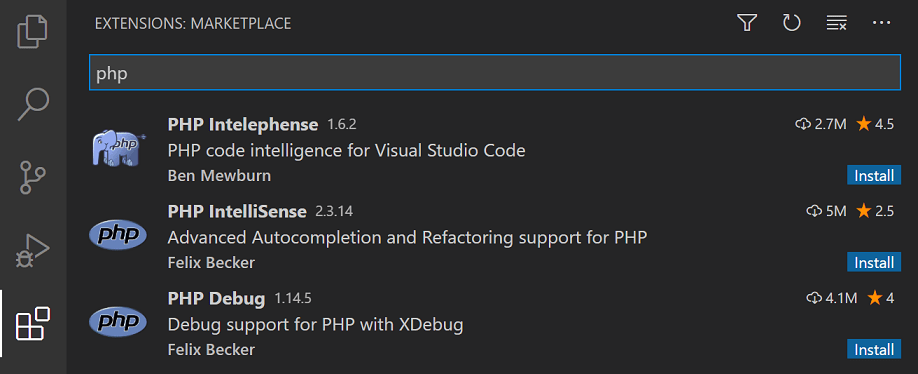
– Install VS code plugins for PHP. For debugging PHP Debug plugin is required.
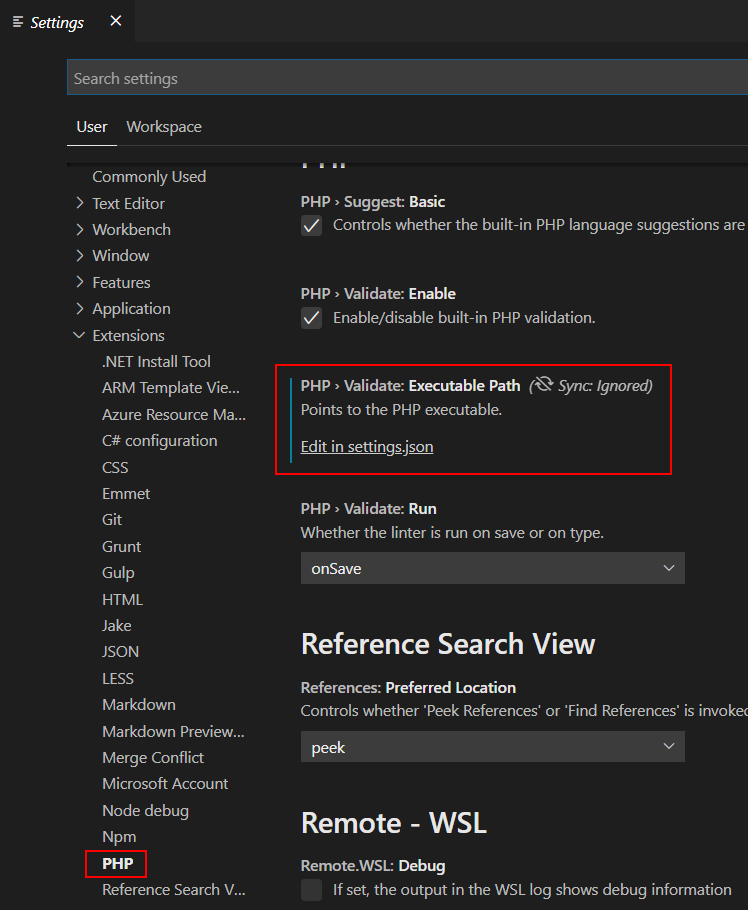
After installation, configure PHP intellisense on user level:
File > Preferences > Settings
and add the following section under user settings area:

Do not forget to change “php.validate.executablePath” to the proper path which you are using.
5. Debug
– Run the xdebug listener in your browser from which you run the website:

– Open your PHP project in VS Code and click on 1st step (check the screenshot):
Visual Studio Code Xdebug 3
After click on settings button (2nd step) you should get a dropdown to pick a language for debug configuration. Pick PHP.
Visual Studio Code Xdebug
This confiig is saved per project under: your-site-root-folder/.vscode/launch.json.
Click save file and click on the debug button (3rd step).
Visual Studio Code Xdebug Config
After that, your debugger should be ready for incoming connections and you can put a breakpoint so you can debug.
After page reload (in your web browser), VS Code should break the execution at the breakpoint which you have previously set. Example:
