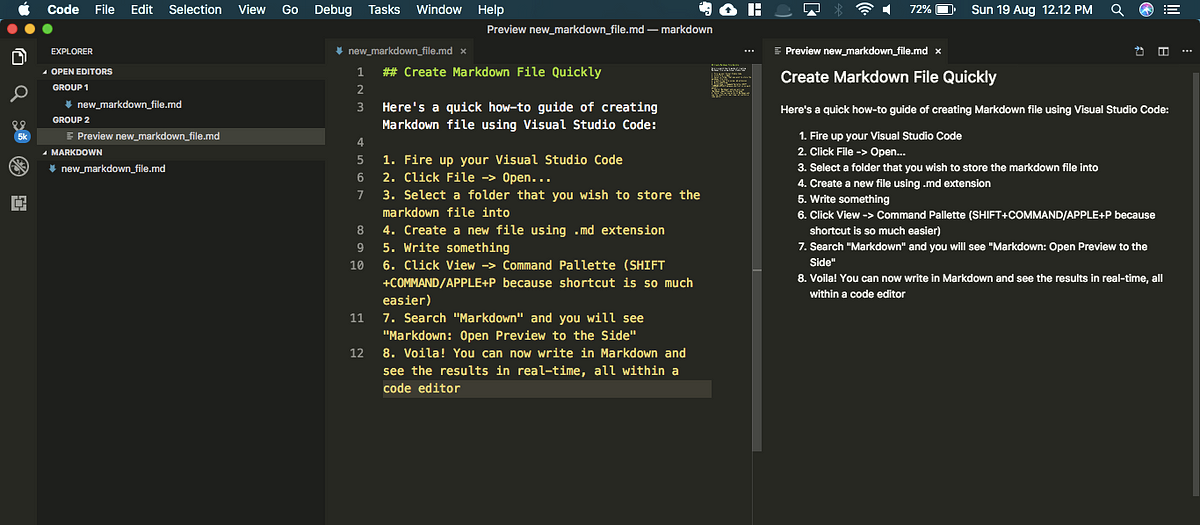
Markdown的介绍大家可以参考上一篇文章;本文的目的,则是引导大家开始Markdown的写作。 1. 下载和安装vscode 1.1. To exclude the.vscode directory, open settings (Ctrl+,), navigate to Files: Exclude and add./.vscode to the list of exclusions. Creating a New Note. To create a new note, press Ctrl+N to new editor tab. To specify the file name and location on disk, press Ctrl+S to invoke the operating system’s file save dialog.
Jupyter (formerly IPython Notebook) is an open-source project that lets you easily combine Markdown text and executable Python source code on one canvas called a notebook. Visual Studio Code supports working with Jupyter Notebooks natively, as well as through Python code files. This topic covers the native support available for Jupyter Notebooks and demonstrates how to:
- Create, open, and save Jupyter Notebooks
- Work with Jupyter code cells
- View, inspect, and filter variables using the Variable explorer and Data viewer
- Connect to a remote Jupyter server
- Debug a Jupyter notebook
Setting up your environment
To work with Jupyter notebooks, you must activate an Anaconda environment in VS Code, or another Python environment in which you've installed the Jupyter package. To select an environment, use the Python: Select Interpreter command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Once the appropriate environment is activated, you can create and open a Jupyter Notebook, connect to a remote Jupyter server for running code cells, and export a Jupyter Notebook as a Python file.
Note: By default, the Visual Studio Code Python extension will open a Jupyter Notebook (.ipynb) in the Notebook Editor. If you want to disable this behavior you can turn it off in settings. (Python > Data Science: Use Notebook Editor).
Create or open a Jupyter Notebook
You can create a Jupyter Notebook by running the Jupyter: Create Blank New Jupyter Notebook command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or by creating a new .ipynb file in your workspace. When you select the file, the Notebook Editor is launched allowing you to edit and run code cells.
If you have an existing Jupyter Notebook, you can open it in the Notebook Editor by double-clicking on the file and opening with Visual Studio Code, through the Visual Studio Code, or using the Command Palette Jupyter: Open in Notebook Editor command.
Once you have a Notebook created, you can run a code cell using the green run icon above the cell and the output will appear directly below the code cell.
Trusted Notebooks
It's possible for malicious source code to be contained in a Jupyter Notebook. With that in mind, to help protect you, any Notebook that's not created with VS Code on your local machine (or explicitly set to Trusted by you) is considered Not Trusted. When a Notebook is Not Trusted, VS Code will not render Markdown cells or display the output of code cells within the Notebook. Instead, just the source of Markdown and code cells will be shown. The Notebook is essentially in read-only mode, with toolbars disabled and no ability to edit the file, until you set it as Trusted.
Note: Before setting a Notebook as Trusted, it is up to you to verify that the source code and Markdown are safe to run. VS Code does not perform any sanitizing of Markdown, it merely prevents it from being rendered until a Notebook is marked as Trusted to help protect you from malicious code.
When you first open a Notebook that's Not Trusted, the following notification prompt is displayed.
If you select Trust, the Notebook will be trusted going forward. If you opt not to trust the Notebook, then Not Trusted will be displayed in the toolbar and the Notebook will remain in a read-only state as described previously. If you select Trust all notebooks, you will be taken to settings, where you can specify that all Notebooks opened in VS Code be trusted. That means you will no longer be prompted to trust individual notebooks and harmful code could automatically run.
You can relaunch the trust notification prompt after reviewing the Notebook by clicking on the Not Trusted status.
Save your Jupyter Notebook
You can save your Jupyter Notebook using the keyboard combo Ctrl+S or through the save icon on the Notebook Editor toolbar.
Note: At present, you must use the methods discussed above to save your Notebook. The File>Save menu does not save your Notebook, just the toolbar icon or keyboard command.
Export your Jupyter Notebook
You can export a Jupyter Notebook as a Python file (.py), a PDF, or an HTML file. To export, just click the convert icon on the main toolbar. You'll then be presented with file options from the Command Palette.
Note: For PDF export, you must have TeX installed. If you don't, you will be notified that you need to install it when you select the PDF option. Also, be aware that if you have SVG-only output in your Notebook, they will not be displayed in the PDF. To have SVG graphics in a PDF, either ensure that your output includes a non-SVG image format or else you can first export to HTML and then save as PDF using your browser.
Work with code cells in the Notebook Editor
The Notebook Editor makes it easy to create, edit, and run code cells within your Jupyter Notebook.
Create a code cell
By default, a blank Notebook will have an empty code cell for you to start with and an existing Notebook will place one at the bottom. Add your code to the empty code cell to get started.
Code cell modes
While working with code cells a cell can be in three states, unselected, command mode, and edit mode. The current state of a cell is indicated by a vertical bar to the left of a code cell. When no bar is visible, the cell is unselected.
An unselected cell isn't editable, but you can hover over it to reveal additional cell specific toolbar options. These additional toolbar options appear directly below and to the left of the cell. You'll also see when hovering over a cell that an empty vertical bar is present to the left.
When a cell is selected, it can be in two different modes. It can be in command mode or in edit mode. When the cell is in command mode, it can be operated on and accept keyboard commands. When the cell is in edit mode, the cell's contents (code or Markdown) can be modified.
When a cell is in command mode, the vertical bar to the left of the cell will be solid to indicate it's selected.
When you're in edit mode, the vertical bar will have diagonal lines.
To move from edit mode to command mode, press the ESC key. To move from command mode to edit mode, press the Enter key. You can also use the mouse to change the mode by clicking the vertical bar to the left of the cell or out of the code/Markdown region in the code cell.
Add additional code cells
Code cells can be added to a Notebook using the main toolbar, a code cell's vertical toolbar, the add code cell icon at the bottom of the Notebook, the add code cell icon at the top of the Notebook (visible with hover), and through keyboard commands.
Using the plus icon in the main toolbar will add a new cell directly below the currently selected cell. Using the add cell icons at the top and bottom of the Jupyter Notebook, will add a code cell at the top and bottom respectively. And using the add icon in the code cell's toolbar, will add a new code cell directly below it.
When a code cell is in command mode, the A key can be used to add a cell above and the B can be used to add a cell below the selected cell.
Select a code cell
The selected code cell can be changed using the mouse, the up/down arrow keys on the keyboard, and the J (down) and K (up) keys. To use the keyboard, the cell must be in command mode.
Run a single code cell
Once your code is added, you can run a cell using the green run arrow and the output will be displayed below the code cell.
You can also use key combos to run a selected code cell.
- Ctrl+Enter runs the currently selected cell
- Shift+Enter runs the currently selected cell and, if a cell is not already present, inserts a new cell immediately below (focus moves to the below cell in command mode)
- Alt+Enter runs the currently selected cell and inserts a new cell immediately below (focus moves to new cell in edit mode).
These keyboard combos can be used in both command and edit modes.
Run multiple code cells
Running multiple code cells can be accomplished in a number of ways. You can use the double arrow in the toolbar of the Notebook Editor to run all cells within the Notebook or the run icons with directional arrows to run all cells above or below the current code cell.
Run code by line
To help diagnose issues with your Notebook code, run-by-line lets you step through the code of a cell in a line-by-line fashion. While stepping through code you can view the state of variables at each step via the variable explorer or hover your mouse over variables to see data tips.
To start a session, just click the run-by-line icon to the right of the run cell icon on the cell's toolbar.
Once in a run-by-line session, you can run the currently highlighted line of code by pressing the icon again. To exit, just click the stop button next to the run-by-line icon in the cell.
Move a code cell
Moving code cells up or down within a Notebook can be accomplished using the vertical arrows beside each code cell. Hover over the code cell and then click the up arrow to move the cell up and the down arrow to move the cell down.
Delete a code cell
Deleting a code cell can be accomplished by hovering over a code cell and using the delete icon in the code cell toolbar or through the keyboard combo dd when the selected code cell is in command mode.
Undo your last change
You can use the z key to undo your previous change, for example, if you've made an accidental edit you can undo it to the previous correct state, or if you've deleted a cell accidentally you can recover it.
Switch between code and Markdown
The Notebook Editor allows you to easily change code cells between Markdown and code. By default a code cell is set for code, but just click the Markdown icon (or the code icon, if Markdown was previously set) in the code cell's toolbar to change it.
Once Markdown is set, you can enter Markdown formatted content to the code cell. Once you select another cell or toggle out of the content selection, the Markdown content is rendered in the Notebook Editor.
You can also use the keyboard to change the cell type. When a cell is selected and in command mode, the M key switches the cell type to Markdown and the Y key switches the cell type to code.
Clear output or restart/interrupt the kernel
If you'd like to clear the code cell output or restart/interrupt the kernel, you can accomplish that using the main Notebook Editor toolbar.
Enable/Disable line numbers
You can enable or disable line numbering within a code cell using the L key.
IntelliSense support in the Jupyter Notebook Editor
The Python Jupyter Notebook Editor window has full IntelliSense – code completions, member lists, quick info for methods, and parameter hints. You can be just as productive typing in the Notebook Editor window as you are in the code editor.
Variable explorer and data viewer
Within the Python Notebook Editor, it's possible to view, inspect, and filter the variables within your current Jupyter session. By clicking the Variables icon in the top toolbar after running code and cells, you'll see a list of the current variables, which will automatically update as variables are used in code.
For additional information about your variables, you can also double-click on a row or use the Show variable in data viewer button next to the variable to see a more detailed view of a variable in the Data Viewer. Once open, you can filter the values by searching over the rows.
Note: Variable explorer is enabled by default, but can be turned off in settings (Python > Data Science: Show Jupyter Variable Explorer).
Plot viewer
The Plot Viewer gives you the ability to work more deeply with your plots. In the viewer you can pan, zoom, and navigate plots in the current session. You can also export plots to PDF, SVG, and PNG formats.
Within the Notebook Editor window, double-click any plot to open it in the viewer, or select the plot viewer button on the upper left corner of the plot (visible on hover).
Note: There is support for rendering plots created with matplotlib and Altair.
Debug a Jupyter Notebook
If you need additional debug support in order to diagnose an issue in your code cells, you can export it as a Python file. Once exported as a Python file, the Visual Studio Code debugger lets you step through your code, set breakpoints, examine state, and analyze problems. Using the debugger is a helpful way to find and correct issues in notebook code. To debug your Python file:
In VS Code, if you haven't already, activate a Python environment in which Jupyter is installed.
From your Jupyter Notebook (.ipynb) select the convert button in the main toolbar.
Once exported, you'll have a .py file with your code that you can use for debugging.
After saving the .py file, to start the debugger, use one of the following options:
- For the whole Notebook, open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and run the Jupyter: Debug Current File in Python Interactive Window command.
- For an individual cell, use the Debug Cell adornment that appears above the cell. The debugger specifically starts on the code in that cell. By default, Debug Cell just steps into user code. If you want to step into non-user code, you need to uncheck Data Science: Debug Just My Code in the Python extension settings (⌘, (Windows, Linux Ctrl+,)).
To familiarize yourself with the general debugging features of VS Code, such as inspecting variables, setting breakpoints, and other activities, review VS Code debugging.
As you find issues, stop the debugger, correct your code, save the file, and start the debugger again.
When you're satisfied that all your code is correct, use the Python Interactive window to export the Python file as a Jupyter Notebook (.ipynb).
Connect to a remote Jupyter server
You can offload intensive computation in a Jupyter Notebook to other computers by connecting to a remote Jupyter server. Once connected, code cells run on the remote server rather than the local computer.
To connect to a remote Jupyter server:
Run the Jupyter: Specify local or remote Jupyter server for connections command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
When prompted to Pick how to connect to Jupyter, select Existing: Specify the URI of an existing server.
When prompted to Enter the URI of a Jupyter server, provide the server's URI (hostname) with the authentication token included with a
?token=URL parameter. (If you start the server in the VS Code terminal with an authentication token enabled, the URL with the token typically appears in the terminal output from where you can copy it.) Alternatively, you can specify a username and password after providing the URI.
Note: For added security, Microsoft recommends configuring your Jupyter server with security precautions such as SSL and token support. This helps ensure that requests sent to the Jupyter server are authenticated and connections to the remoter server are encrypted. For guidance about securing a notebook server, see the Jupyter docs.
Use [[wiki-links]], backlinks, #tags and @bibtex-citations for fast-navigation of markdown notes.
Automatically create notes from new inline [[wiki-links]].
Bring some of the awesome features from apps like Notational Velocity, nvalt, Bear, FSNotes, Obsidian to VS Code, where you also have (1) Vim key bindings and (2) excellent extensibility.
Install from the VSCode Marketplace. See more in the blog post: Suping Up VS Code as a Markdown Notebook.
For common issues / workarounds, please see TROUBLESHOOTING-FAQ.md
Also, take a look at the RECOMMENDED-SETTINGS.md
[[wiki-links]]
A popular feature in Roam Research and Bear is the ability to quickly reference other notes using 'Cross-Note Links' in the [[wiki-link]] style.
Markdown Notes provides syntax highlighting, auto-complete, Go to Definition (editor.action.revealDefinition), and Peek Definition (editor.action.peekDefinition) support for wiki-links to notes in a workspace.
By default, the extension assumes each markdown file in a workspace has a unique name, so that note.md will resolve to the file with this name, regardless of whether or not this file exists in any subdirectory path. This tends to be a bit cleaner, but if you want support for multiple files with the same name, in settings.json set 'vscodeMarkdownNotes.workspaceFilenameConvention': 'relativePaths', and you'll get completions like note1/note.md and ../note2/note.md.
You can configure piped wiki-link syntax to use either [[file|description]], or [[description|file]] format (to show pretty titles instead of filenames in your rendered HTML).
#tags
Syntax highlighting for #tags.

@bibtex-citations
Use pandoc-style citations in your notes (eg @author_title_year) to get syntax highlighting, autocompletion and go to definition, if you setup a global BibTeX file with your references.
New Note Command
Provides a command for quickly creating a new note.
You can bind this to a keyboard shortcut by adding to your keybindings.json:
NB: there is also a command vscodeMarkdownNotes.newNoteFromSelection which will 'cut' the selected text from the current document, prompt for a note name, create a new note with that name, and insert the new text into that note.
Screenshots
Create New Note On Missing Go To Definition
Intellisense Completion for Wiki Links, uniqueFilenames
Intellisense Completion for Wiki Links, relativePaths
Intellisense Completion for BibTeX Citations
Backlinks Explorer Panel
Syntax Highlighting for Tags and Wiki Links
Peek and Go to Definition for Wiki Links
Peek References to Wiki Links
Peek References to Tag
Peek Definition for BibTeX Citations
Find All References to Wiki Links
Find All References to Tag
cmd+shift+f to Search Workspace for Notes with Tag
Piped Wiki Link Support
New Note Command
New Note from Selection Command
dev
Run npm install first.
TODO
- Provide better support for ignore patterns, eg, don't complete
file.mdif it is withinignored_dir/ - Add option to complete files without extension, to
[[file]]vsfile.md - Should we support links to headings? eg,
file.md#heading-text?
Development and Release
Test
For focused jest tests,
- install: https://marketplace.visualstudio.com/items?itemName=kortina.run-in-terminal
- and https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
Run a focused test with ,rl on a line in a test file, eg line 8, which will make a call to:
to run only the test at that line. NB, you will also need these bindings for ,rl
To run all tests,
All tests are headless.
Vscode Markdown
Release
Working With Jupyter Notebooks In Visual Studio Code
To create a new release,
To install the vsix locally:
- Select Extensions
(Ctrl + Shift + X) - Open
More Actionmenu (ellipsis on the top) and clickInstall from VSIX… - Locate VSIX file and select.
- Reload VSCode.


Helpful Links
Vscode Markdown Checkbox
- completion: https://github.com/microsoft/vscode-extension-samples/blob/master/completions-sample/src/extension.ts
- syntax: https://flight-manual.atom.io/hacking-atom/sections/creating-a-legacy-textmate-grammar/
- vscode syntax: https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide
